| Level:初級 制作時間:5分 |
| 制作バージョン:Photoshop CC Ver22.3 |
| このレッスンで学べること:中央ガイドライン/楕円形ツールでの点線の設定/正円の描き方/楕円形の縮小 |
Photoshopで点線を描く方法は?
いろいろ方法はありますがシェイプの機能を使えば簡単に点線をつくることができます。
このレッスンではシェイプを使って簡単に点線を描く方法を説明していきます。
こんな方におすすめの記事です!
- Photoshopで点線の作り方を学びたい人
- 点線を使ってデザインの活用方法を知りたい人
- Photoshopのシェイプで点線の種類を変えたい人
点線は糸で縫ったようなイメージなのでカジュアルな印象を与えることができます。線の長さや間隔の長さを変えるだけでも印象を変えられます。
簡単に点線を作ることができるので、使い方を覚えていろいろな場面で使ってみてください。
さあ実際に作ってみましょう。
新規ファイル作成
はじめに新規ファイルを準備します。
[ファイル]から[新規]を選択 ショートカットCommand+N
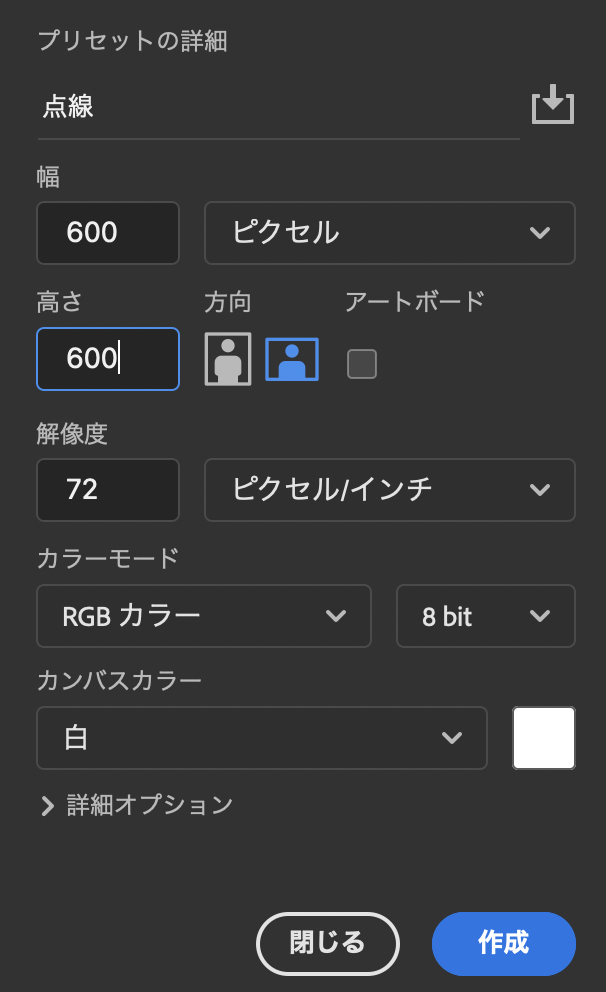
[プリセットの詳細]「点線」[幅:600][高さ:600][解像度:72ピクセル/インチ][カラーモード:RGBカラー:8bit][カンバスカラー:白]→[作成]をクリック
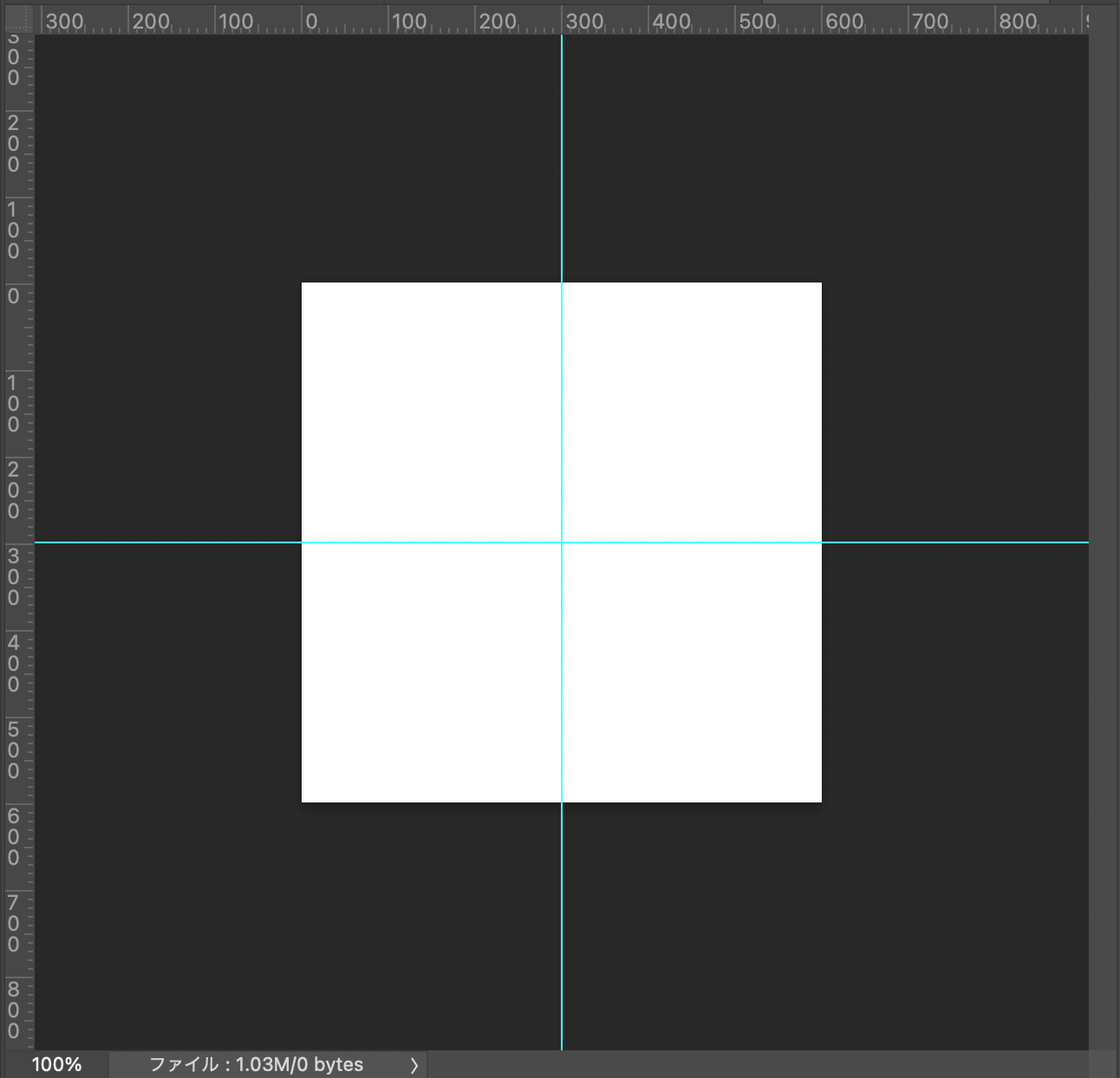
中央ガイドの設置
これから作成する画像を中央に配置するために、中央にガイドを引いておきます。
- [表示]メニューから[定規]を選択 ショートカットCommand+R
- 上部ガイドにカーソルを合わせ、クリック&ドラッグでガイドを300pxのところまで引き出します
- 左部ガイドにカーソルを合わせ、クリック&ドラッグでガイドを300pxのところまで引き出します
円を描く
円を描きます。
- [ツールバー]から[楕円形ツール]を選択
- [オプションバー]の[塗り]から「ブルー(明)」をクリック
- [オプションバー]の[シェイプやパスのオプションを追加設定]アイコンをクリック
- [正円]と[中心から]にチェック ここにチェックを入れておくと正円が描けます
カンバス上の中央からクリック&ドラッグして[500px×500px]の正円を描きます。
ガイドが2本ともピンクになっている状態が中央の位置です。
ぴったり[500px×500px]でなくてもOKです。
内側に点線を作る
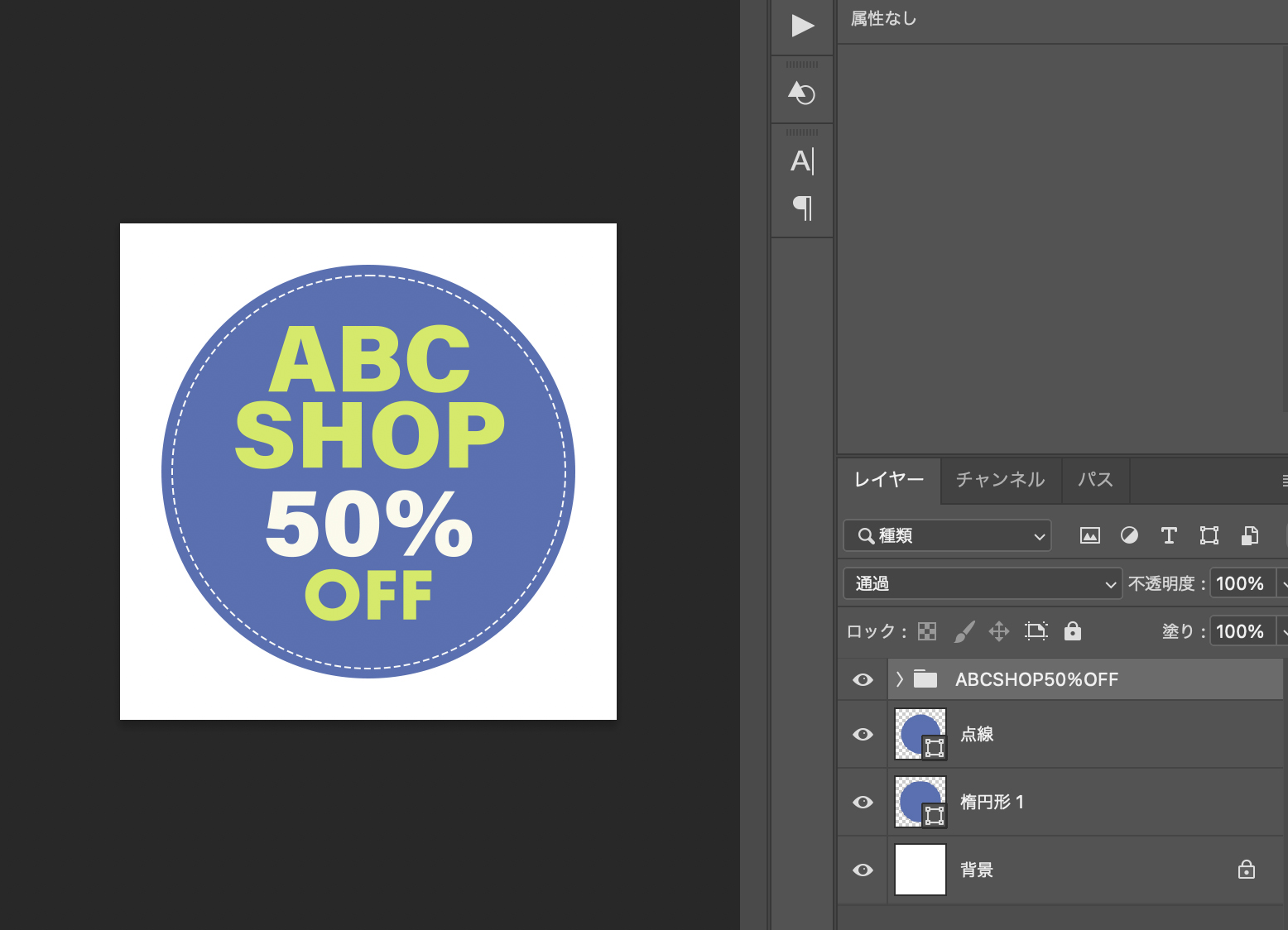
レイヤーを複製
内側に点線用の楕円を複製します。
- [レイヤー]メニューから[レイヤーを複製]を選択
- [新規名称]「点線」にして[OK]ボタンをクリック
- [レイヤーパネル]に「点線」レイヤーができていることを確認
複製した楕円を縮小
複製した楕円を95%縮小します。
- [編集]メニューの[パスを変形]→[拡大・縮小]を選択
- [オプションバー]の鎖マークをクリック→「W:95%」「H:95%」に変更
鎖マークをオンにすると縦横比を固定できます。
点線の設定
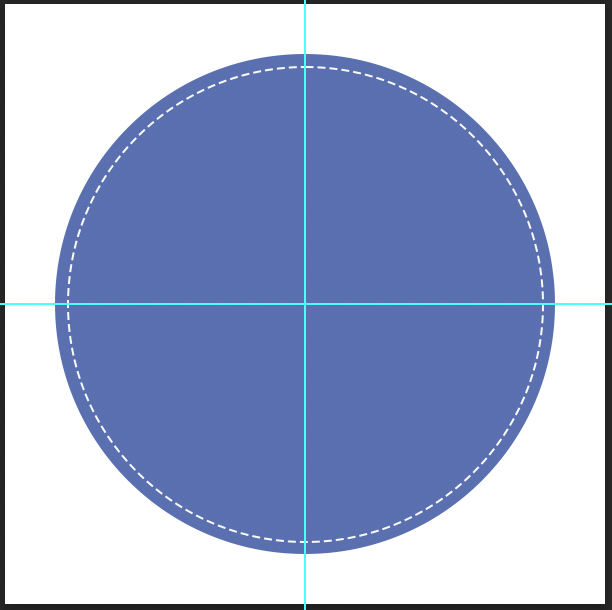
縮小した楕円に点線の設定をします。
- [ツールバー]から[楕円形ツール]をクリック
- [オプションバー]の[線]をクリック→「ホワイト」クリック
- [点線]を選択
- [選択範囲]メニューから[レイヤーの選択範囲の解除]をクリック
楕円形の枠線を点線にできました!
ガイド線はCommand +Hで隠すことができます。デザインが見えづらい場合はガイド線を隠して確認しましょう。
色のベタ塗りよりも点線が入るだけでデザインにアクセントを加えることができます。
文字を配置するだけでWEB素材として活用できます。
シェイプの楕円形ツールだけでなく、長方形ツール、多角形ツール、ラインツールのどのカタチにも点線が適用できます。
他のカタチでぜひ点線を作ってみてください。
点線のカスタマイズ
点線の詳細オプション設定を変えると線の種類を変えることができます。
- [オプションバー]の[線オプション]をクリック
- [詳細オプション]から[線幅][間隔]‥の設定を変更
数値の設定は次の通りです。参考にしてみてください。
「丸型線端」「線幅:0」「間隔:2」
「線幅:1」「間隔:2」
「線幅:4」「間隔:2」
「線幅:4」「間隔:4」
点線を使ったデザイン
いくつか点線を使った素材を作ってみました。
良かったら参考にしてくださいね。
まとめ
シェイプの図形を描き、[オプションバー]の線を点線にすれば、簡単に点線を作ることができます。
点線はいろいろな場面で使えるので、使い方を覚えておくと便利です。
いかがでしたでしょうか?
少しでもこの情報がお役に立てたら幸いです。




![[楕円形ツール]を選択](https://psrecipe.com/wp-content/uploads/2021/04/03dotline.jpg)
![[塗り]から「ブルー(明)」をクリック](https://psrecipe.com/wp-content/uploads/2021/04/05dotline.jpg)
![[正円]と[中心から]にチェック](https://psrecipe.com/wp-content/uploads/2021/04/04dotline.jpg)
![カンバス上の中央からクリック&ドラッグして[500px×500px]の正円を描きます](https://psrecipe.com/wp-content/uploads/2021/04/06dotline.jpg)
![[レイヤーパネル]に「点線」レイヤーができていることを確認](https://psrecipe.com/wp-content/uploads/2021/04/07dotline.jpg)
![編集]メニューの[パスを変形]→[拡大・縮小]を選択](https://psrecipe.com/wp-content/uploads/2021/04/08dotline.jpg)
![[オプションバー]の[線]をクリック→「ホワイト」クリック](https://psrecipe.com/wp-content/uploads/2021/04/10dotline.jpg)
![[点線]を選択](https://psrecipe.com/wp-content/uploads/2021/04/11dotline.jpg)


![[詳細オプション]から[線幅][間隔]‥の設定を変える](https://psrecipe.com/wp-content/uploads/2021/04/16dotline.jpg)