| Level:初級 制作時間:10分 |
| このレッスンで学べること:パターン定義/塗りつぶし/色相・彩度 |
ストライプ柄は、WEBのデザインだけでなくポスターやポストカードなど様々な用途で使われています。
ストライプのもつイメージってどんな感じだと思いますか?
ストライプで私が思いつくのは、ビジネスシャツの青と白のストライプです。清潔感があってスッキリしたイメージですね。規則正しい配列がそういうイメージを作っているのだと思います。
「細いストライプ」は繊細なスッキリさ、「太いストライプ」はインパクトのあるスッキリさ、縦と横、斜めでも印象が異なります。また配色を1色、2色以上、細い太いの組み合わせ、違う色の組み合わせ、明度・彩度を変えるだけでも様々なパターンがあります。
ストライプの作り方を習得すれば、組み合わせ次第でデザインの幅が広がります。ストライプはシンプルながら活用できる素材です。ぜひ作ってみてください。
おしゃれなストライプを作るには色選びが重要です。
初めての方でもおしゃれな色をすぐ選べるように説明していきます。
こんな方におすすめの記事です!
- Photoshopでストライプの作り方を学びたい人
- Photoshopのパターン機能を学びたい方
- WEBデザインにストライプを使いたい人
今回のレッスンでは、2色のブルー系のストライプの作り方を説明します。
色の変更も可能です。順番に進めていってください。
【Photoshopでのストライプの制作の流れ】
❶元となる基本デザインをつくる❷パターン定義で登録❸パターンで塗りつぶす
さあ、実際に作ってみましょう。
基本デザインをつくる
基本デザインの新規ファイル作成
新規ファイルを作成します。
- [ファイル]から[新規]を選択 ショートカット Command+N
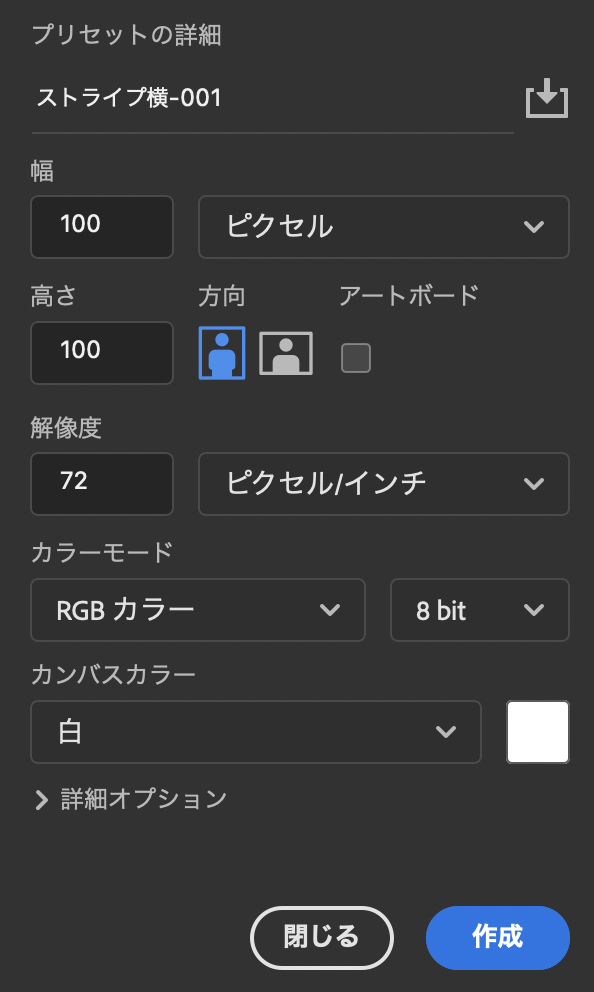
- [プリセットの詳細]「ストライプ横-001」[幅:100][高さ:100][解像度:72ピクセル/インチ][カラーモード:RGBカラー:8bit][カンバスカラー:白]→[作成]をクリック
- [ズームツール]をクリック
- カンバス上で3回クリック
操作しやすい大きさに拡大します。
基本デザインのストライプの作成
ストライプの模様を作ります。
- [長方形ツール]を選択
- [オプションバー]の[シェイプの塗りを設定]→[塗り]をクリック
- スライダーを下げて[パステル]から「パステルシアン」をクリック
Photoshopにはよく使う色がすでに用意されています。
はじめての方は、すでに用意されている色を利用し、後から調整した方が作業がスムーズです。
- カンバス上をクリック
- [長方形を作成]ダイアログ→[幅:100px][幅:25px]に設定して[OK]ボタンをクリック
- [移動ツール]を選択し、長方形を上部に隙間ができないように移動します。
[char no=”3″ char=”AK3″][プロパティ]から[X:0][Y:0]でもOKです。[/char]
- [レイヤーパネル]→「長方形1」レイヤーの不透明度を「60%」に変更
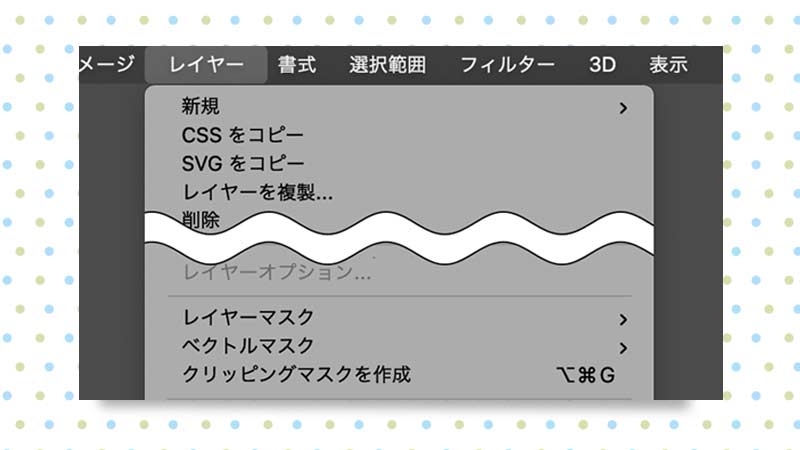
- [レイヤー]メニューから[レイヤーを複製]を選択
- [新規名称]「長方形2」にして[OK]ボタンをクリック
- [プロパティパレット]から[Y]を「50px」に変更(中央に配置します)
- [レイヤーパレット]の「長方形2」レイヤーの[不透明度]を「30%」に変更
2色にして色の変化をつけることで単調にならず落ち着いたリズムをつくります。
これでストライプの元となる基本のデザインができました。
このファイルはここで終わりです。保存しておきましょう。
パターン定義して登録する
ストライプの基本デザインを登録します。
- [編集]メニューから[パターンを定義]を選択
- [パタン名]「ストライプ横-001」→[OK]ボタンをクリック
パターンで塗りつぶしをする
新規ファイル作成
任意のファイルサイズで新規ファイルを作成します。
※初心者の方は次に指定するサイズで作ってみてください
- [ファイル]から[新規]を選択 ショートカットCommand+N
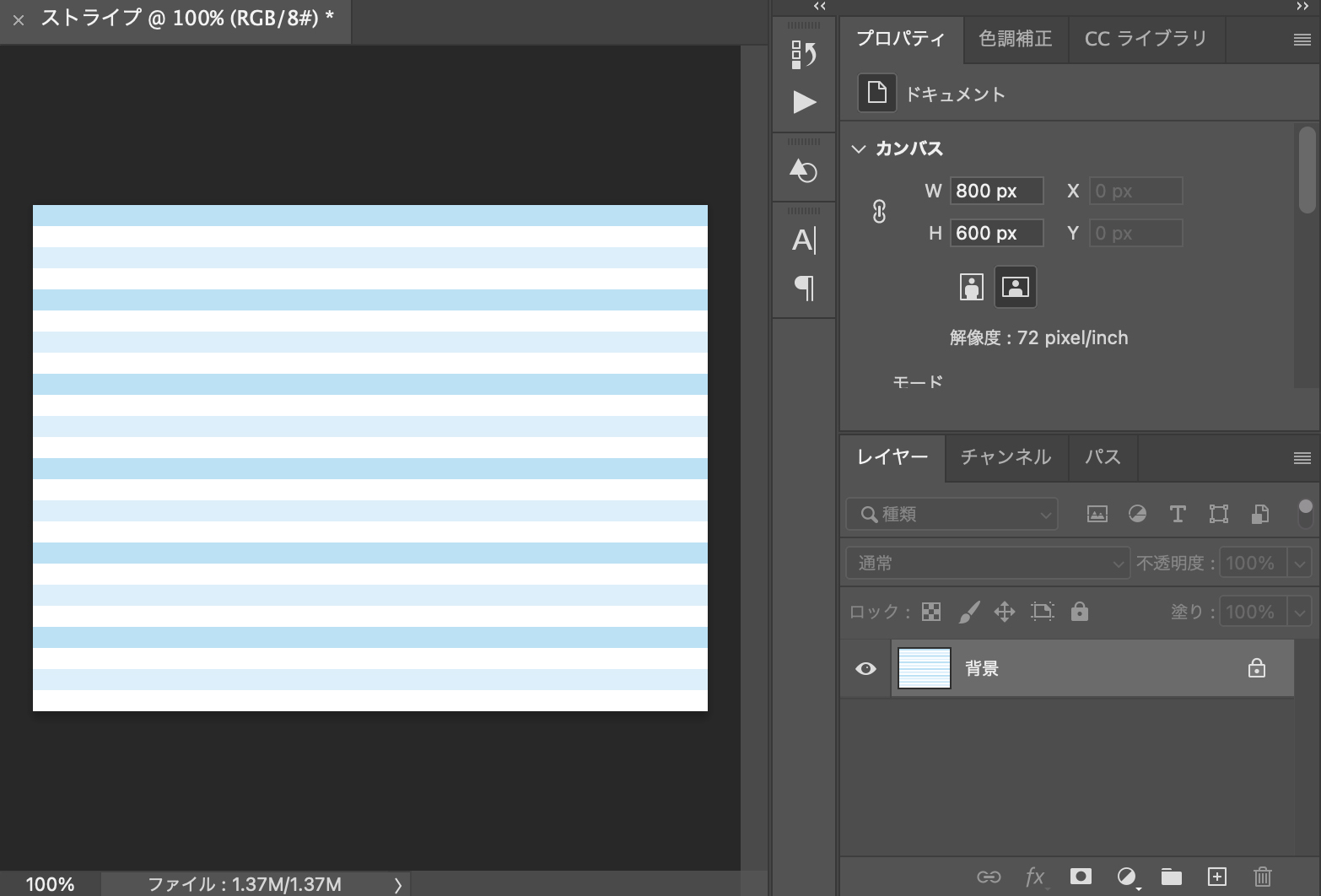
- [プリセットの詳細]「ストライプ」[幅:800][高さ:600][解像度:72ピクセル/インチ][カラーモード:RGBカラー:8bit][カンバスカラー:白]→[作成]をクリック
パターンで塗りつぶす
登録した基本デザインを選んで塗りつぶします。
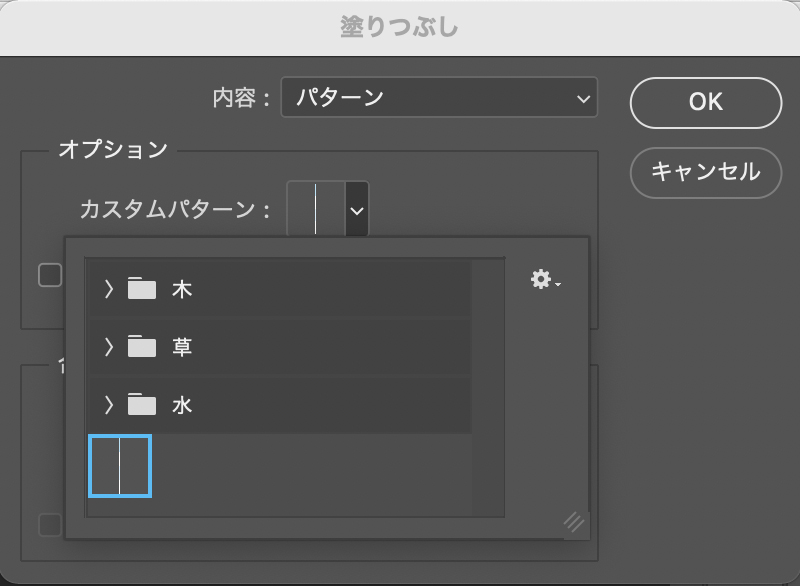
- [編集]メニューから[塗りつぶし]を選択 ショートカット Shift+ F5
- 登録したパターン定義「ストライプ横-001」をクリック→[OK]ボタンをクリック
ストライプが出来ました!
スッキリとした爽やかな印象ですね。
色を調整する
彩度を変更してみましょう。
- [レイヤーパネル]の[塗りつぶしまたは調整レイヤーを新規作成]アイコンをクリック
- [色相・彩度]を選択
- [色相・彩度]プロパティでプレビューしながら色を変更します。
- [彩度]を「-50」に変更
彩度を低くすることでシックで落ち着いたストライプになりました。
他の色に変更をしてみましょう!
[色相]を「-20」[彩度]を「-50」に変更
落ち着いたグリーンのストライプになりました。
[色相]を「+160」[彩度]を「-50」[明度]を「+20」に変更
かわいいピンクのストライプになりました。
調整レイヤーは下の画像に対して補正を行う機能です。
別のレイヤーとして独立していて下の画像を直接変更することはありません。変化を確認しながらすすめていくことができます。[色相・彩度]は特に頻繁に使う機能なので使い方をマスターしておきましょう。
[色相][彩度][明度]のスライダーを動かして、気に入った色にしてみてください。
縦のストライプを作る
最初に作った基本デザインを回転させれば、簡単に縦のストライプもつくることができます。
- 基本デザインですでに作ったファイルを開き、[イメージ]メニューから[画像の回転]→[時計回り]を選択
- パターン定義で「ストライプ縦-001」にして登録 (ここからは前回の作業と同じです)
- 新規ファイルを作成し、パターンで塗りつぶします。
- 色相・彩度で色を変更(好きな色に設定してください)
文字を配置すれば出来上がり
まとめ
元となる基本のデザインをつくり、登録して、パターンで塗りつぶすことでストライプの素材をつくることができます。
はじめにつくるサイズが小さいため、なかなか全体の色のイメージが掴めないと思います。塗りつぶして全体が見えてから色補正で調整した方が作業がスムーズです。
文字や他の画像を配置した後も、全体のバランスをみて後からでも調整レイヤーで色補正ができます。
色選びは、すでにPhotoshopに登録されている色を使うと色選びに迷わず進めることができます。
いかがでしたか?
少しでもこの情報がお役に立てたら幸いです。



![[ズームツール]をクリック→カンバス上で3回クリック](https://psrecipe.com/wp-content/uploads/2021/05/02stripe.jpg)
![[長方形ツール]を選択](https://psrecipe.com/wp-content/uploads/2021/05/03stripe.jpg)
![[オプションバー]の[シェイプの塗りを設定]→[塗り]をクリック](https://psrecipe.com/wp-content/uploads/2021/05/04stripe-1.jpg)
![[長方形を作成]ダイアログ→[幅:100px][幅:25px]に設定して[OK]ボタンをクリック](https://psrecipe.com/wp-content/uploads/2021/05/05stripe-1.jpg)
![[移動ツール]を選択し、長方形を上部に隙間ができないように移動します。](https://psrecipe.com/wp-content/uploads/2021/05/06stripe-1.jpg)
![[レイヤーパネル]→「長方形1」レイヤーの不透明度を「60%」に変更](https://psrecipe.com/wp-content/uploads/2021/05/07stripe-1.jpg)
![[プロパティパレット]から[Y]を「50px」に変更(中央に配置します) [レイヤーパレット]の「長方形2」レイヤーの[不透明度]を「30%」の変更](https://psrecipe.com/wp-content/uploads/2021/05/08stripe-1.jpg)
![[編集]メニューから[パターンを定義]を選択](https://psrecipe.com/wp-content/uploads/2021/05/09stripe-1.jpg)
![[編集]メニューから[塗りつぶし]を選択](https://psrecipe.com/wp-content/uploads/2021/05/10stripe-1.jpg)


![[レイヤーパネル]の[塗りつぶしまたは調整レイヤーを新規作成]アイコンをクリック→[色相・彩度]を選択](https://psrecipe.com/wp-content/uploads/2021/05/13stripe-1.jpg)
![[色相・彩度]プロパティでプレビューしながら色を変更します。 [彩度]を「-50」に変更](https://psrecipe.com/wp-content/uploads/2021/05/14stripe-1.jpg)
![[色相]を「-20」[彩度]を「-50」に変更](https://psrecipe.com/wp-content/uploads/2021/05/15stripe.jpg)
![[色相]を「+160」[彩度]を「-50」[明度]を「+20」に変更](https://psrecipe.com/wp-content/uploads/2021/05/16stripe.jpg)