| Level:初級 制作時間:10分 |
| 制作バージョン:Photoshop CC Ver22.3 |
| このレッスンで学べること:長方形ツール/グラデーション |
こんにちは、AK3です。
WEBサイトで見かける光沢のある立体ボタン。目を引きますよね。
Photoshopのグラデーションを利用して作れます。
「3ステップ」で光沢のある立体ボタンができるんです。
- 長方形ツールでボタンを作成
- 光る部分を作成
- ボタンにレイヤースタイル「グラデーション」と「枠線」を適用
さっそく作ってみましょう!
ボタンの作成
新規ファイルの作成
新規ファイルを作成します。
- [ファイル]から[新規]を選択 ショートカットCommand+N
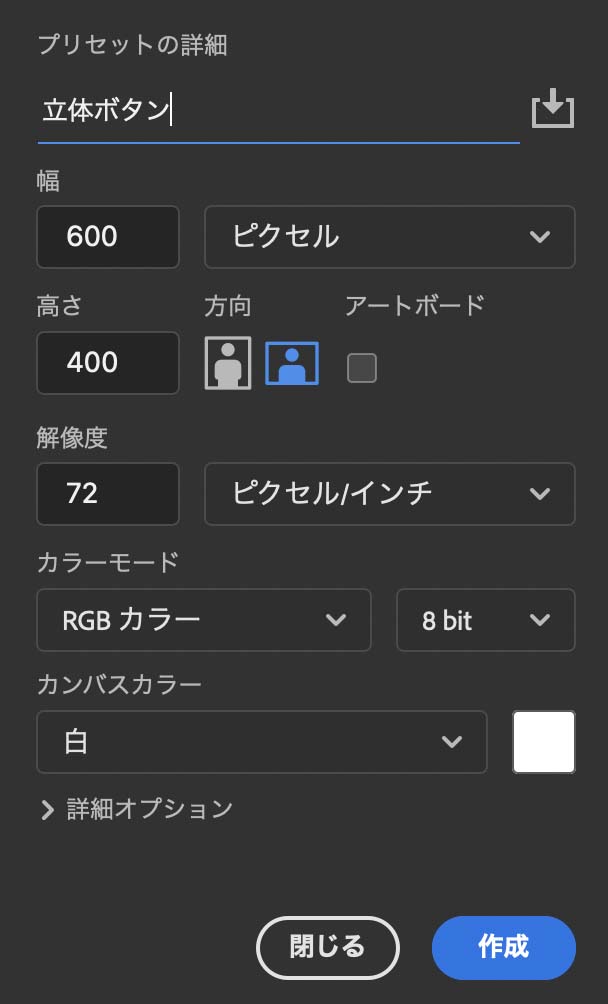
- [プリセットの詳細]「立体ボタン」[幅:600][高さ:400][解像度:72ピクセル/インチ][カラーモード:RGBカラー:8bit][カンバスカラー:白]
- [作成]をクリック
中央にガイドを引くと操作がやりやすいです。
中央にガイドを引く方法は、こちらを参考にしてください。
新規ガイドを水平、垂直方向50%に設定すれば、画面中央の位置にガイドを作成できます。 水平方向の中央にガイドラインを引く 任意のファイルを開きます。 この講座では縦600pixel 横600pixel、解像度72pixe …
長方形を作成
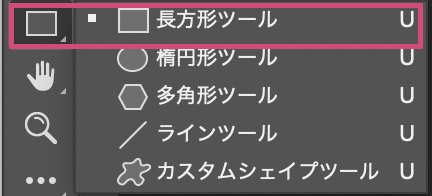
[ツールバー]から[長方形ツール]を選択
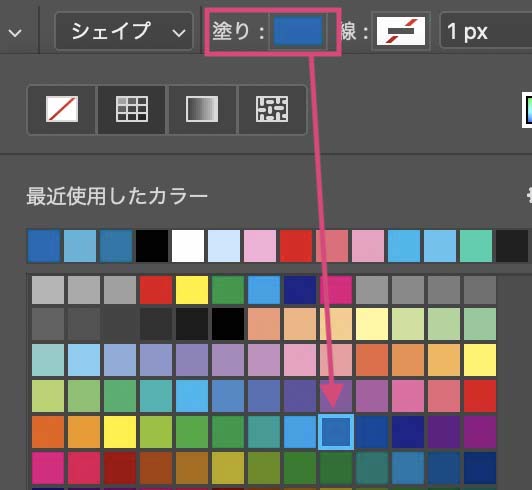
- [オプションバー]の[塗り]をクリック
- 「シアンブルー(純色)」を選択
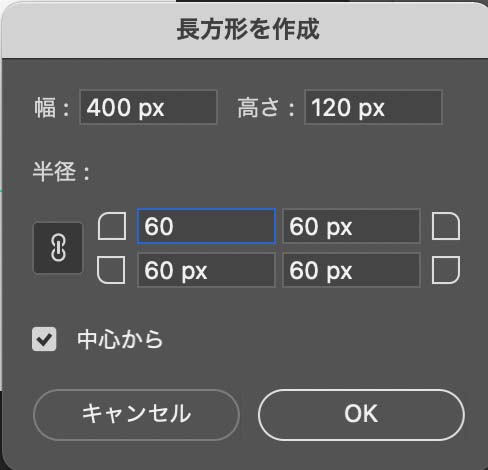
- カンバス上をクリック
- 幅「400px」高さ「120px」角丸「60px」
- [OK]ボタンをクリック
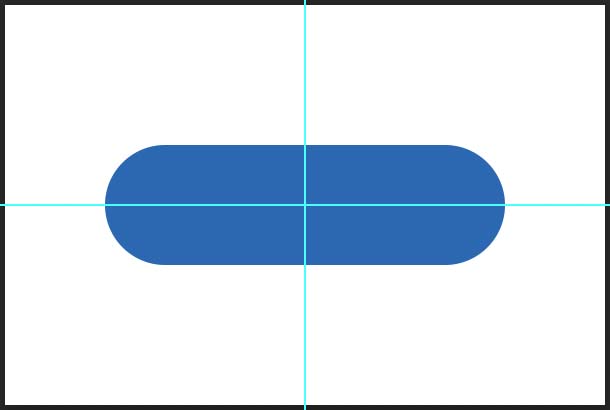
中央からズレてる場合は、[ツールバー]から[移動ツール]を選択し、中央に配置します。
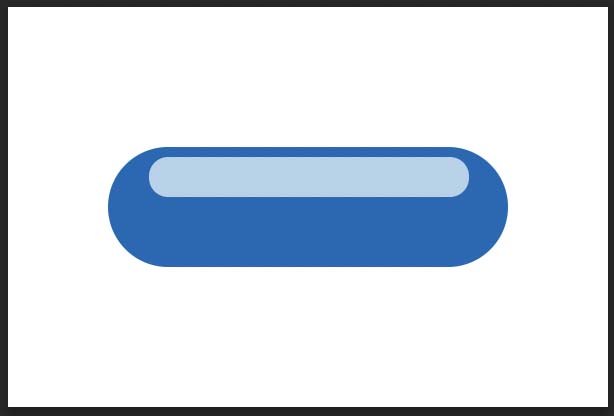
ベースになるボタンができました。
このレッスンでは数値を入れてボタンを作りますが、カンバス上をクリック&ドラッグしてお好みのサイズでボタンを作ってください。
光の部分を作成
レイヤーを複製して、光る部分を作成していきます。
レイヤーを複製
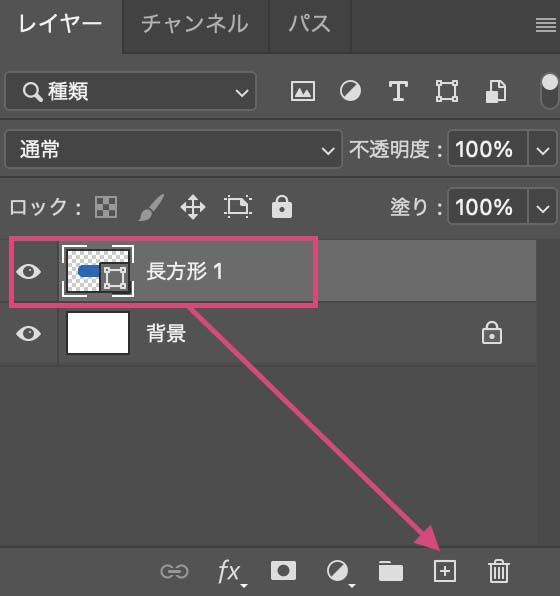
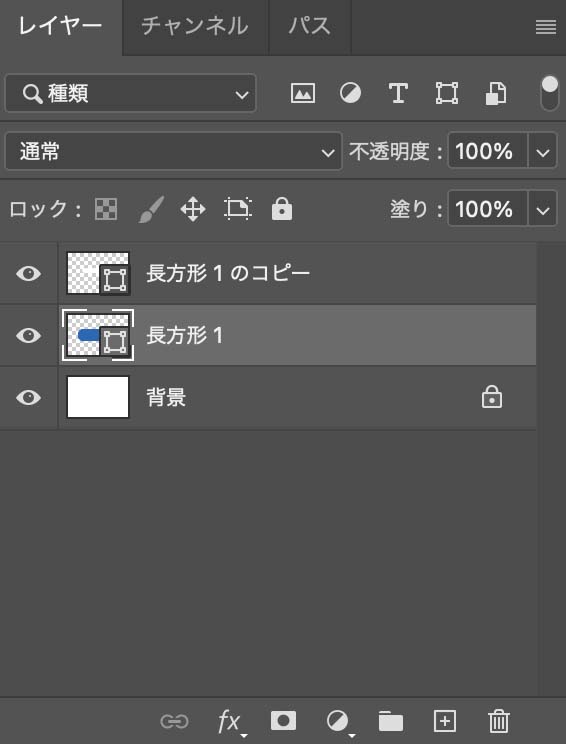
[レイヤーパレット]の「長方形1」レイヤーを[新規レイヤーを作成]アイコンにドラッグして複製します。
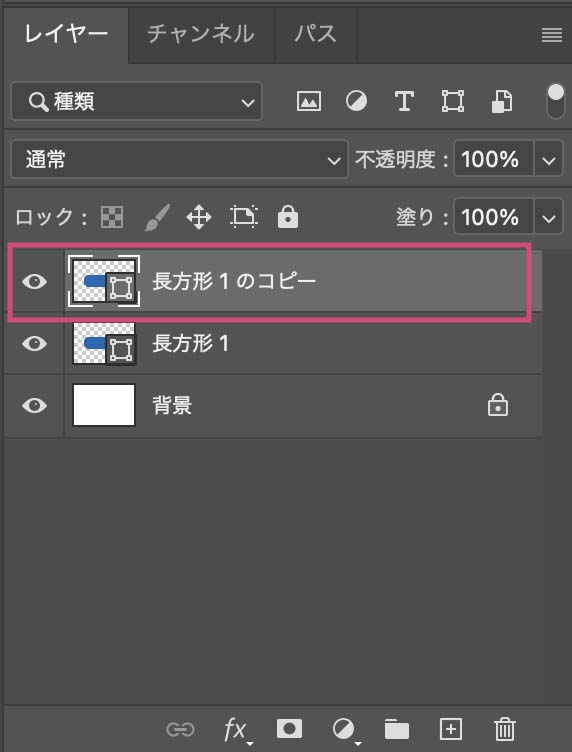
「長方形1のコピー」レイヤーが追加されました。
- [ツールバー]から[長方形ツール]を選択
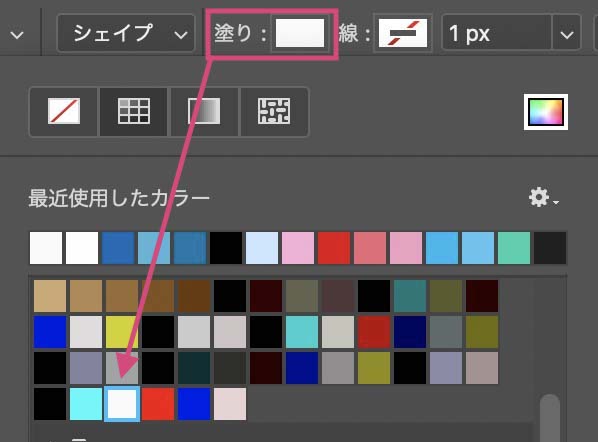
- [ツールバー]の「塗り」から[ホワイト]をクリック
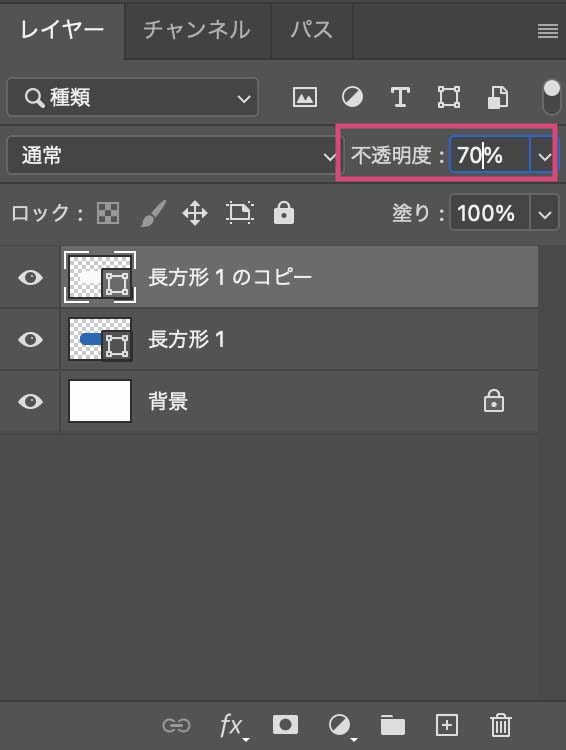
[レイヤーパレット]から「長方形1のコピー」レイヤーの[不透明度]を「70%」に変更します。
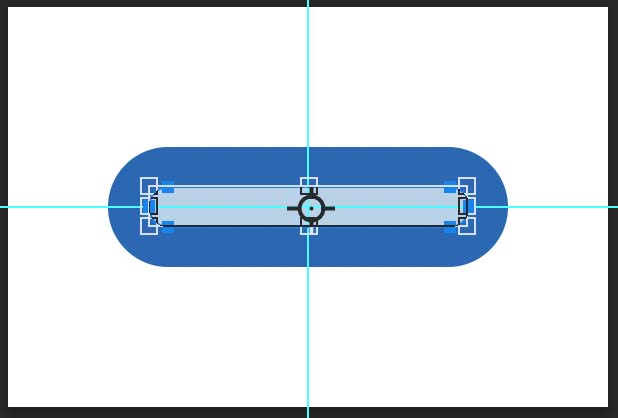
[編集メニュー]から[自由変形]を選択 ショートカットCommand+T
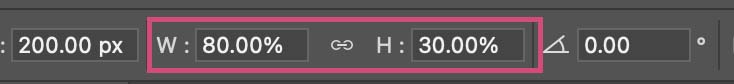
鎖マークはオフにしておきます。[W]「80%」[H]「30%」に設定
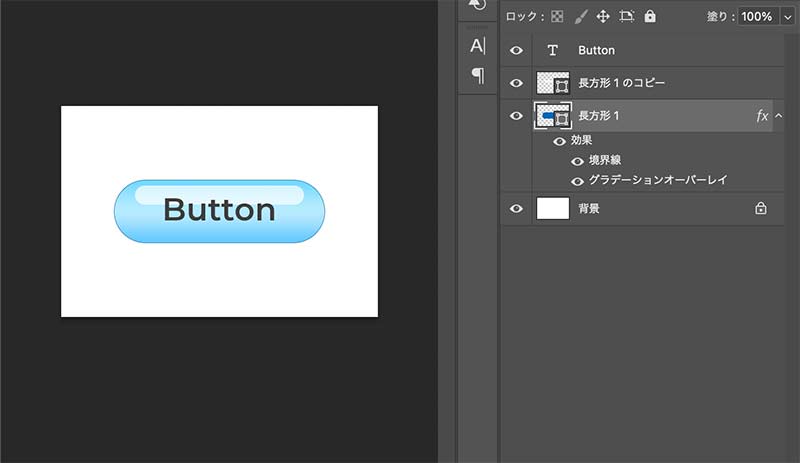
光る部分ができました。
[表示]メニューから[エクストラ]のチェックを外して、ガイドを非表示にします。ショートカットCommand+H
[ツールバー]の[移動ツール]を使って上部に移動します。
グラデーションと枠線の設定
作ったボタンを立体にしていきます。
グラデーションの設定
[レイヤーパレット]の「長方形1」レイヤーを選択
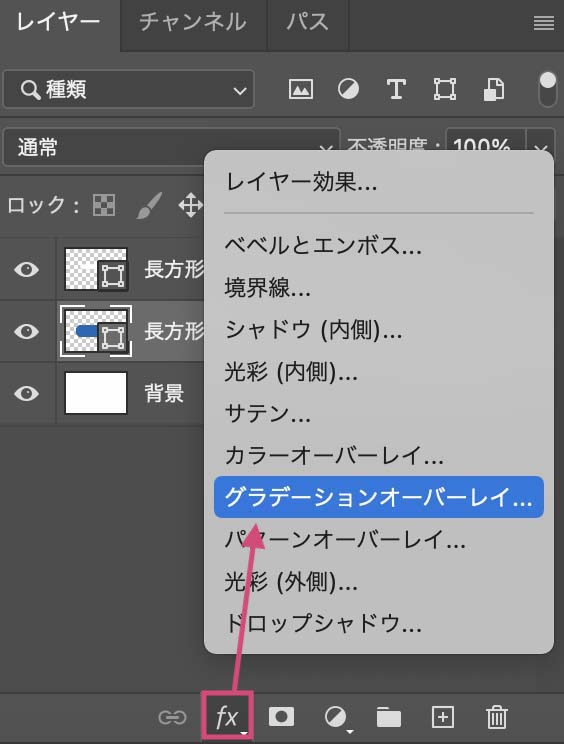
- [レイヤースタイルを追加]アイコンをクリック
- [グラデーションオーバーレイ]を選択
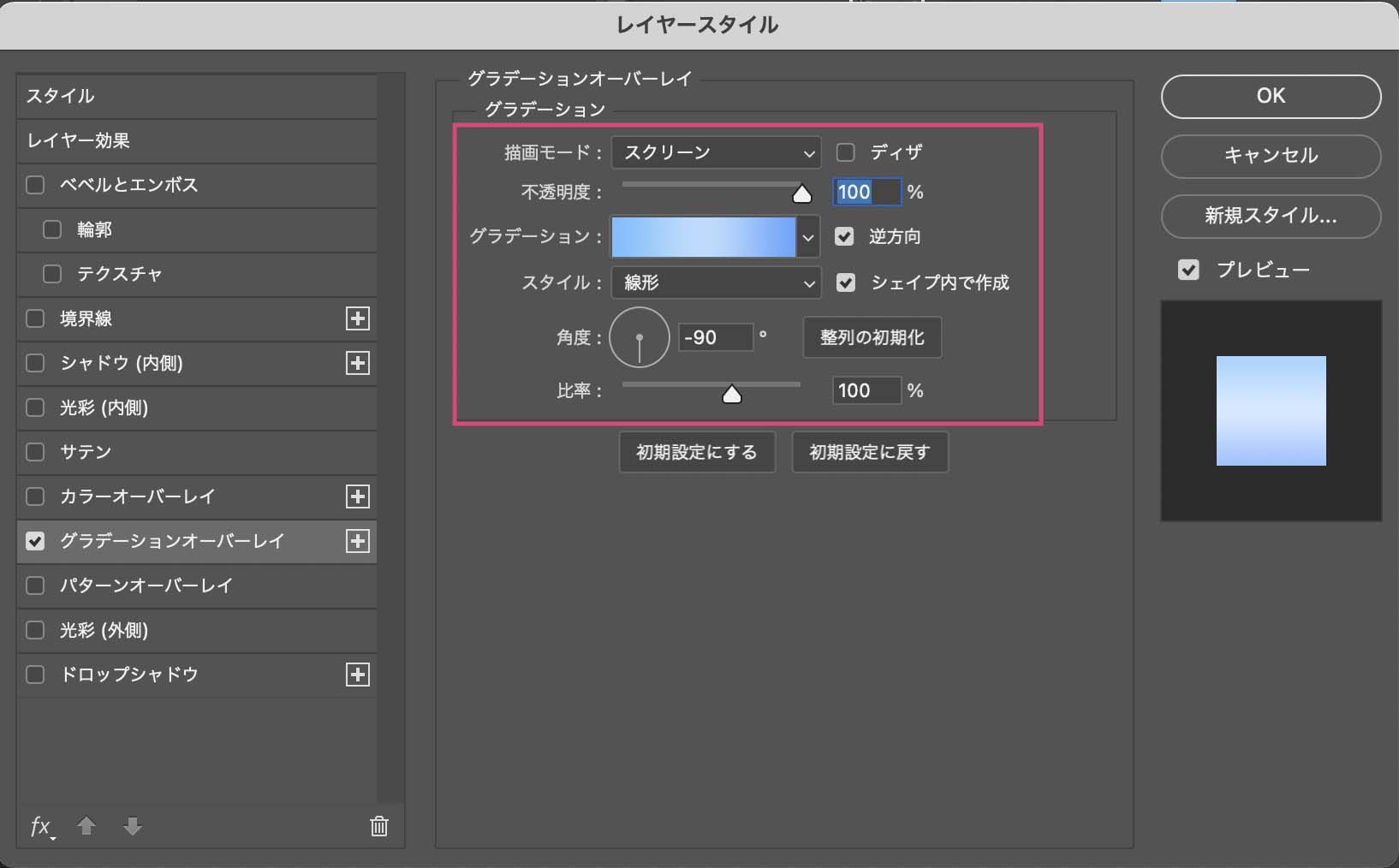
[レイヤースタイル]で[描画モード:スクリーン][不透明度:100%][スタイル:線形][逆方法]と[シェイプ内で作成]にチェック。[角度:-90°]に設定
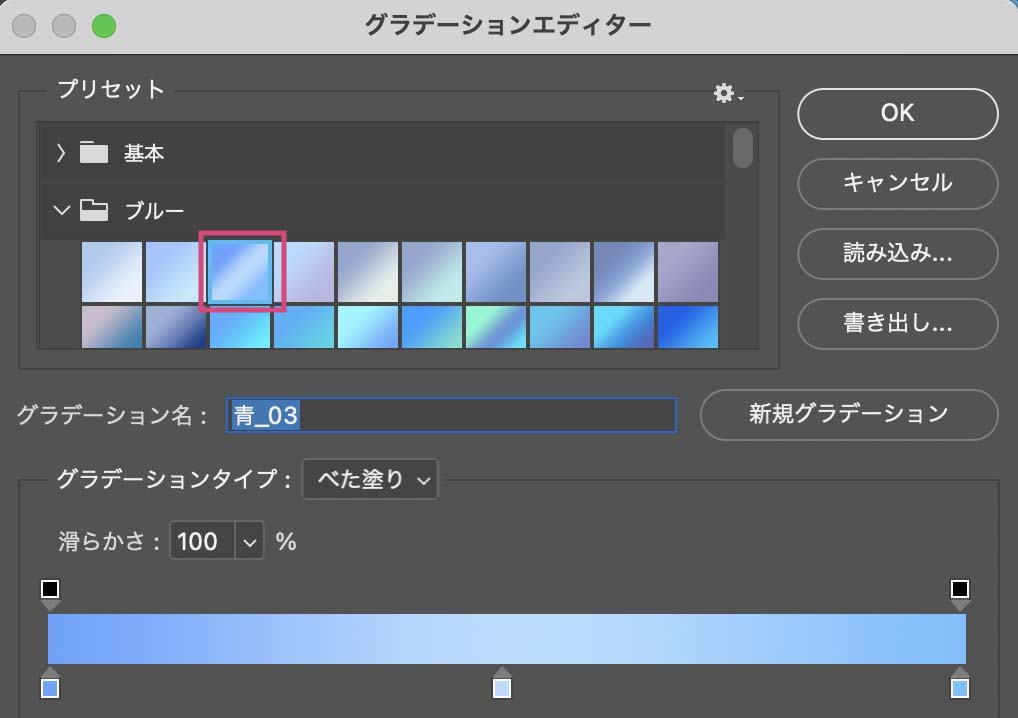
グラデーションの横をクリックし[グラデーションエディター]を開きます。
- [グラデーションエディター]で[ブルー]フォルダを開き、[青_03]をクリック
- [OK]ボタンをクリック
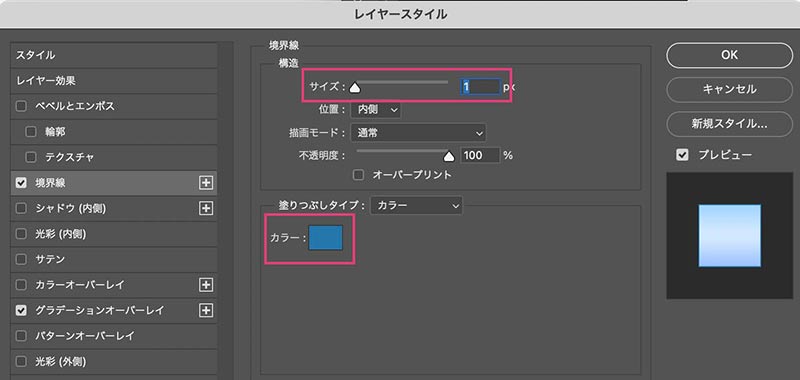
ボタンの枠線の設定
[レイヤースタイル]から[境界線]にチェックをいれ[サイズ:1px][カラー:#2477ac]にして[OK]ボタンをクリックします。
青は好みの設定でOKです。
文字を入れて完成です!お疲れさまでした。
まとめ
Photoshopで作る光沢ある立体ボタンは次の3ステップでできます。
-
-
- 長方形ツールでボタンを作成
- 光る部分を作成
- ボタンにレイヤースタイル「グラデーション」と「枠線」を適用
-
立体ボタンに一部強い光を入れることで光沢を表現できます。
ボタンのカタチを変えて作ってみてください。
いかがでしたか?少しでもこの情報がお役に立てたら幸いです。