| Level:初級 制作時間:5分 |
| このレッスンで学べること:楕円形選択ツール/選択範囲を反転/選択解除/PNG形式の保存 |
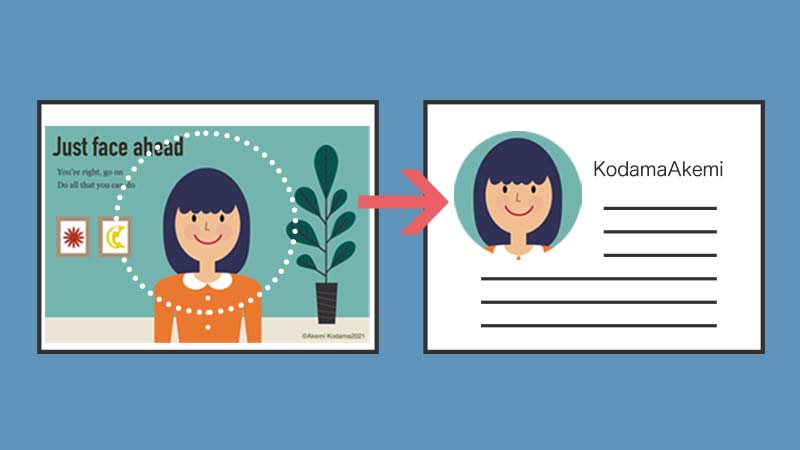
Photoshopで画像を「四角に切り抜く方法」はわかるけれど、「丸く切り抜く方法」はどうするの?そう思っている人、いると思います。
そして丸く切り抜きする画像の背景を透過状態にしたいと思っていませんか?
Photoshopの[楕円形ツール]を使用して画像を選択をし、切り抜きをすればできます。
こんな方におすすめの記事です!
- Photoshopで切り抜きの方法を学びたい人
- SNSのプロフィール画像に画像を使いたい人
- 画像を丸く切り抜きしてWebの素材を作りたい人
- 画像を丸く切り抜きして背景を透過したい人
今回は、背景を透過して画像を丸く切り抜きする方法をご紹介していきます!
それでは実際に行ってみましょう!
画像を開く
画像を開き、編集できる状態にします。
[ファイル]メニューから[開く]を選択し、丸く切り抜きたい画像を開きます。
※サンプル画像を使いたい場合はダウンロードしてお使いください。

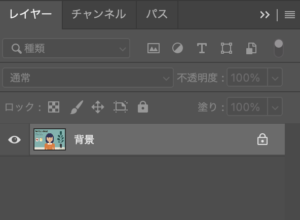
レイヤーパネルを開いたら‥
[ウィンドウ]メニューから[レイヤー]を選択してください。
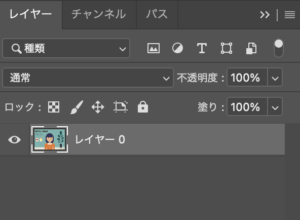
「背景」レイヤーの鍵アイコンをクリック

鍵アイコンがなくなって「レイヤー0」レイヤーになりました。

[レイヤー]パネルのレイヤーが「背景」になっていると機能が制限されます。
必要に応じてレイヤーのロック(鍵マーク)を解除して編集できる状態にしましょう。
楕円形ツールで画像を選択する
切り抜きたい画像を丸い選択範囲で選択していきます。
画像を選択する
[ツールバー]から[楕円形選択ツール]を選択
![[楕円形選択]ツール](https://psrecipe.com/wp-content/uploads/2021/03/04_Cut_into_round-300x267.png)
切り抜きしたい画像の中心にカーソルをもっていきます。
Shift+Optionキーを押しながらドラッグして正円の選択範囲を作ります。
- Shiftキーを押しながらドラッグすると選択範囲を正円にすることができます。
- Shiftキー+Optionキーを押すと中心から正円を描くことができます
ショートカットキーの操作で直感的にに作業をすすめることができます。お仕事でPhotoshopを使う場合は、ぜひ覚えておきましょう!
選択範囲が決まったら、カーソルを動かして位置を調整します。

Shiftキー+Optionキーを押して中心から正円を描き範囲を決め、追加でspaceキーを押せば、正円を描きながら選択範囲の位置を移動して調整ができます。
失敗しても大丈夫。
Command+Dを押せば、選択範囲が解除されます。
何度でもやり直しOKです。
外側を削除する
外側を選択して、削除していきます。
外側を選択する
[選択範囲]メニューから[選択範囲を反転]を選択
ショートカットShift+Command+I
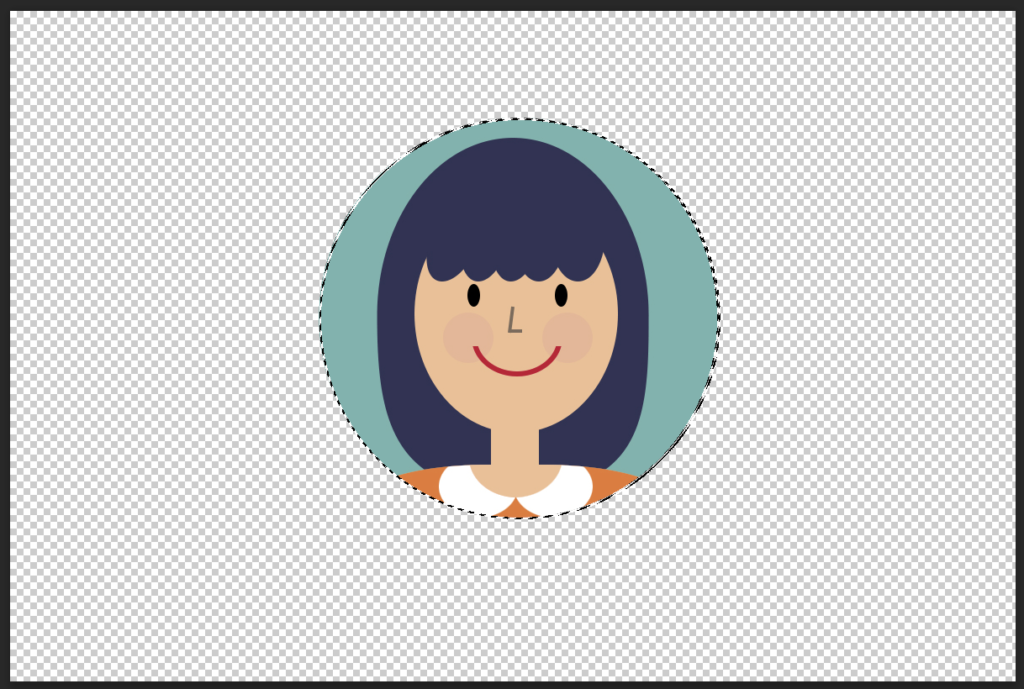
円の外側が選択されました。

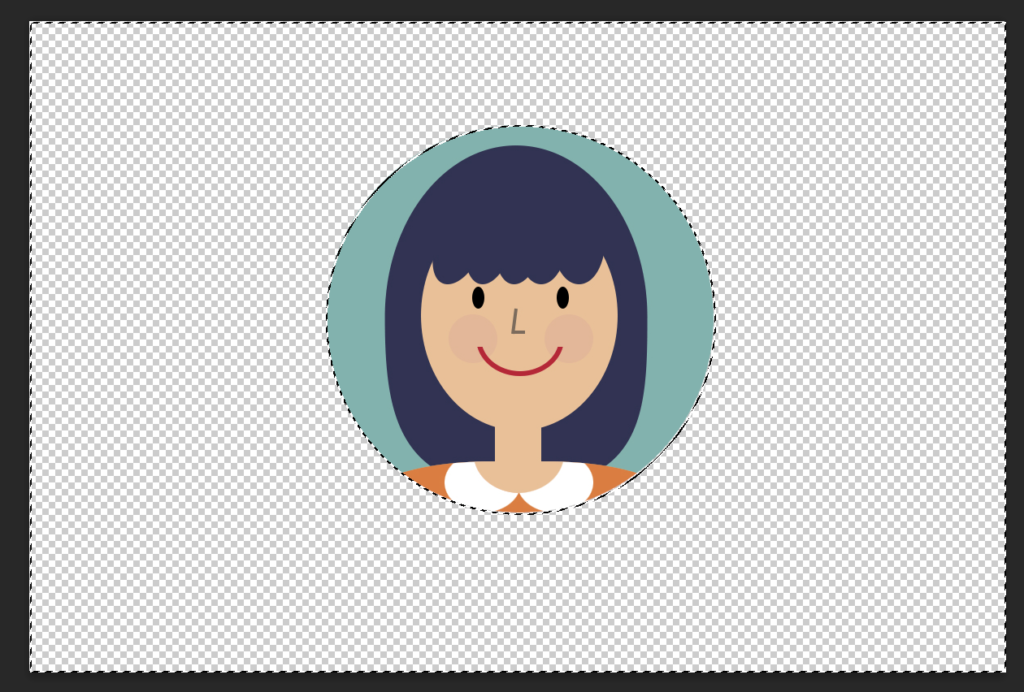
外側を削除する
Deleteキーを押します。
外側が削除されて背景が透明になったことを確認してください。

[編集]メニューの[消去]でも削除できます。
外側の切り抜きをする(背景透過)
画像を選択し、外側の不要な部分を切り抜きしていきます。
画像を選択し直す
[選択範囲]メニューから[選択範囲を反転]を選択
外側の選択範囲から画像の選択範囲に変更されました。

切り抜きするときは、どの選択範囲が選ばれているかを確認することが大切です。
外側の不要な部分を切り取る
[イメージ]メニューから[切り抜き]を選択

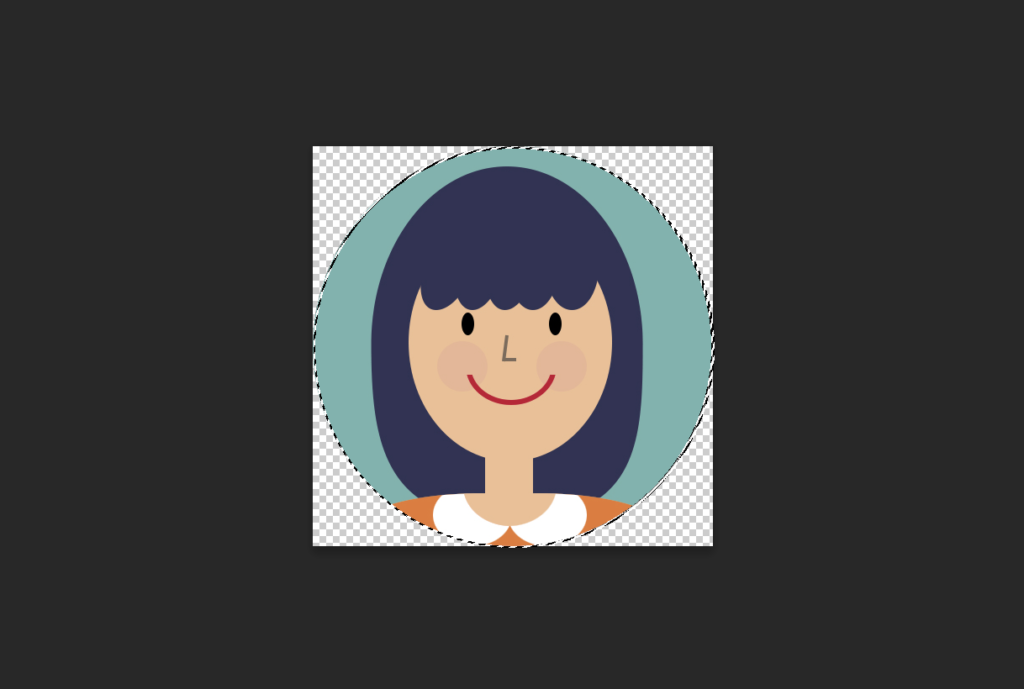
余分な背景の切り抜きができました。
[選択範囲]から[選択解除]を選択 ショートカット Command+D
画像を丸く切り抜きすることができました!
あとは保存するだけです!
完成!保存しましょう
透明に対応するPNG形式に保存します。
- [ファイル]メニューから[保存]を選択
- [コンピュータに保存]を選択して[保存ダイアログ]の[フォーマット]から「PNG」を選択
- [保存]ボタンをクリック
完成です!
下の画像はいろいろな色のついた背景に今回の画像を配置したイメージです。
背景が透過になっているので丸い形で配置されます

さっそく自分の写真を使って画像を丸く切り抜いてみましょう!
ぜひやってみてください。
SNSのプロフィール写真を変えてみてはいかがでしょうか?
まとめ
動画にまとめました。ご覧ください。
丸く画像を切り抜く方法は‥
- 楕円形ツールを使い丸い選択範囲を作成
- 選択範囲を反転して外側を削除
- 選択範囲を反転させて切り抜きたい画像を選択
- 全体を切り抜いて出来上がりです。
選択範囲がややこしいですが、どこを選択しているかきちんと把握していれば簡単です。
参考になりましたでしょうか?
少しでもこの情報がお役に立てたら幸いです。