| Level:初級 制作時間:3分 |
| このレッスンで学べること:カスタムシェイプ |
デザインをしていて矢印を使いたい!そんな時ありませんか?
Photoshopでは、あらかじめ用意されている矢印があります。
カスタムシェイプツールを使えば簡単に矢印を作ることができます。
こんな方におすすめの記事です!
- シンプルな矢印をすぐに使いたい方
- 簡単に矢印を作りたい方
すでに用意されている矢印の長さも調節できます。
さっそく矢印を作ってみましょう。
Photoshop Creative Cloud Ver22.3使用
カスタムシェイプツールで矢印を作る
新規ファイルを作成する
任意の新規ファイルを作成、または矢印を配置したい画像を開きます。
このレッスンでは[ファイル]メニューから[新規]で600pixel×600pixelの白背景のファイルを作成し進めていきます。
- [ファイル]メニューから[新規]を選択
- [幅:600ピクセル][高さ600ピクセル][解像度:72ピクセル/インチ][RGBカラー][カンバスカラー:白]→作成をクリック
カスタムシェイプツールで矢印を描く
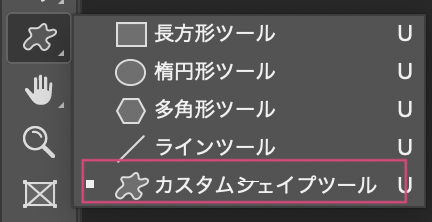
[ツールバー]から[カスタムシェイプツール]を選択
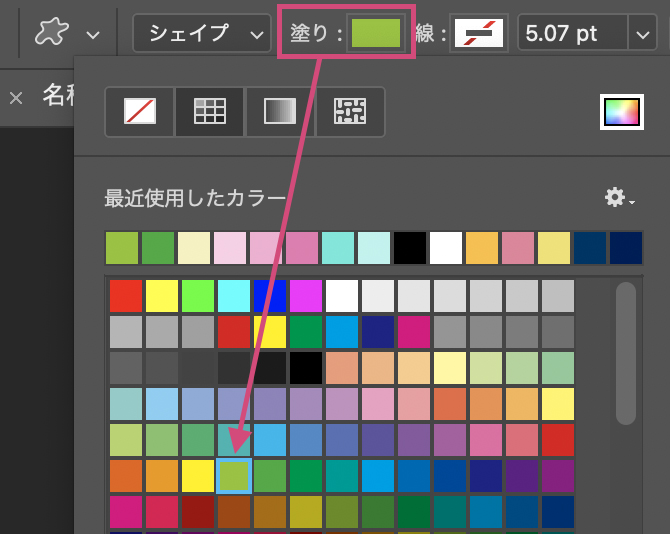
[オプションバー]の[塗り]から好きな色を選択
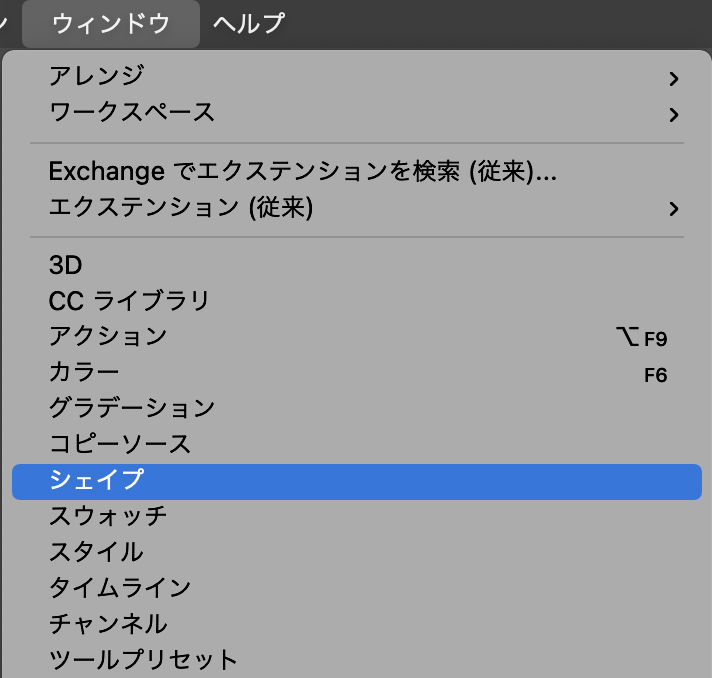
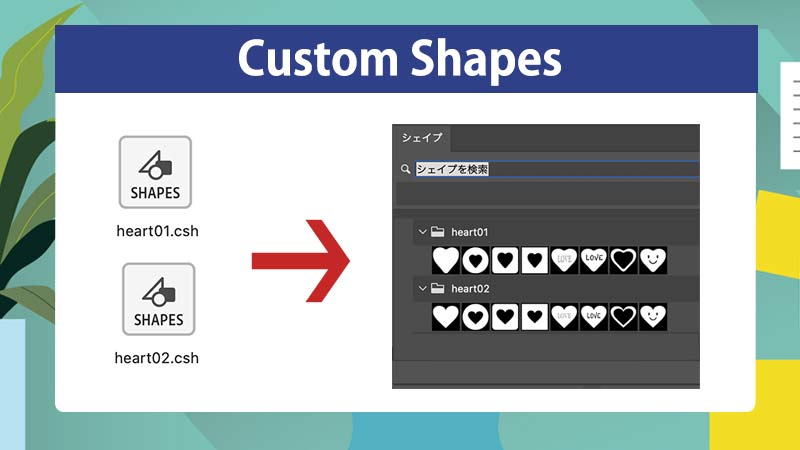
[ウィンドウ]メニューから[シェイプ]を選択
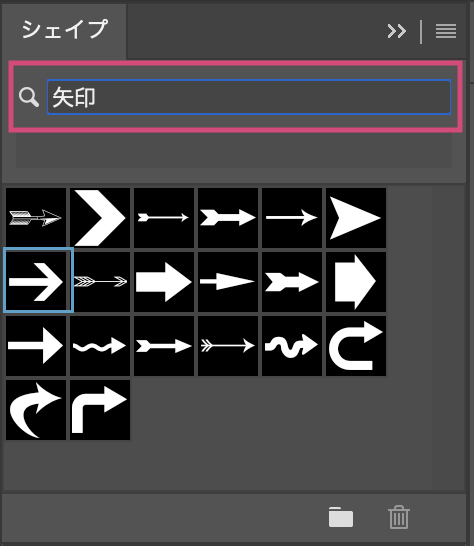
[シェイプ]の検索で「矢印」と入力すると、すでに登録してある矢印のシェイプが並びます。
一覧のなから矢印を選んでください。
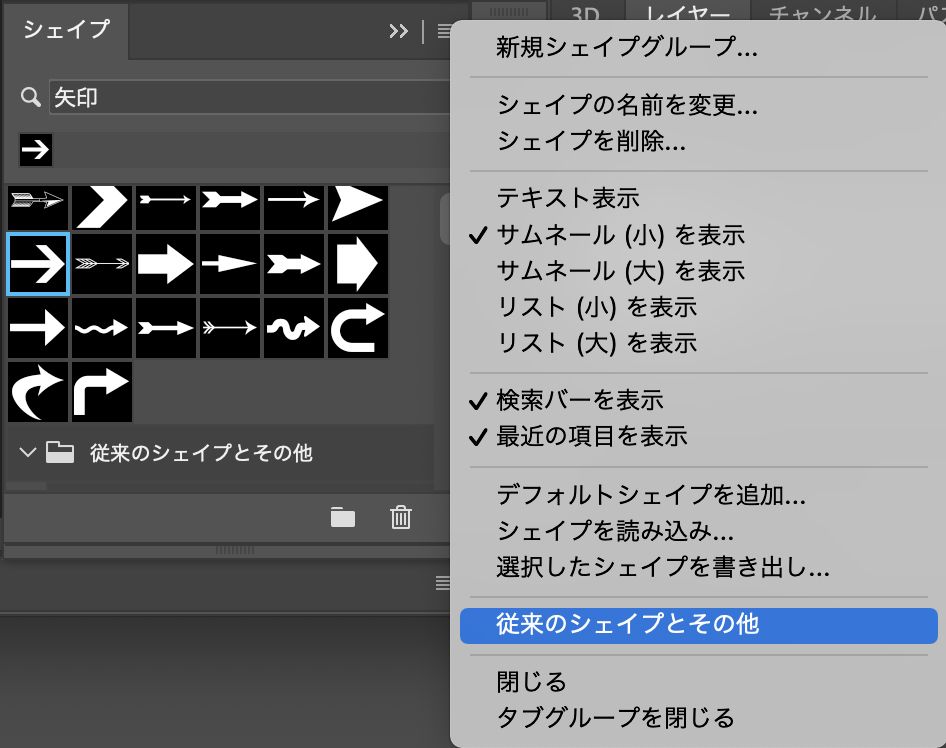
矢印アイコンがでてこない場合は、タブ上部の右端横線をクリックして[従来のシェイプとその他]を選択します。
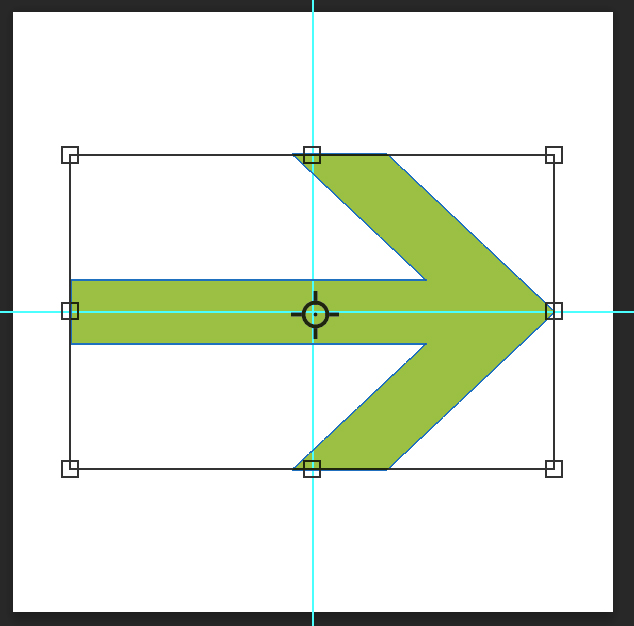
画面をクリック、ドラッグして矢印を描きます。
ドラッグしながらSpaceキーを押すと位置の調整を行うことができます
簡単に矢印を描くことができました!
矢印の周りにシェイプの囲い線がでています。囲い線をクリックドラッグすることでサイズの変更が可能な状態です。
矢印の色を変えてみる
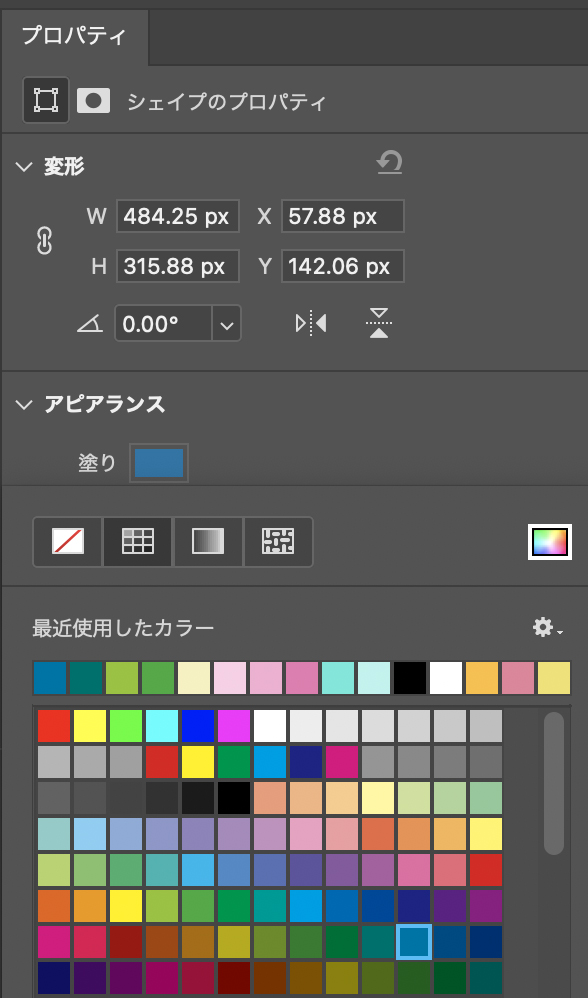
色を変えたい場合は、[プロパティ]パネルの[塗り]をクリックして色を変更します。
色の変更ができました!
Commandキーを押しながら余白の部分をクリックすれば選択解除できます。
ガイドを表示している方は、[表示]メニューの[エキストラ]のチェックを外すと、ガイドを非表示にすることができます。
ショートカット Command + H
シェイプで作成した図形は、ベクトル形式のため、拡大縮小してもサイズに関係なく鮮明でぼけることがありません。図形やアイコンはシェイプで作りましょう!
カスタムシェイプツールで描いた矢印の長さを調節する
カスタムシェイプの矢印は簡単に作成できるけど、長さを調節したい!という場合があります。
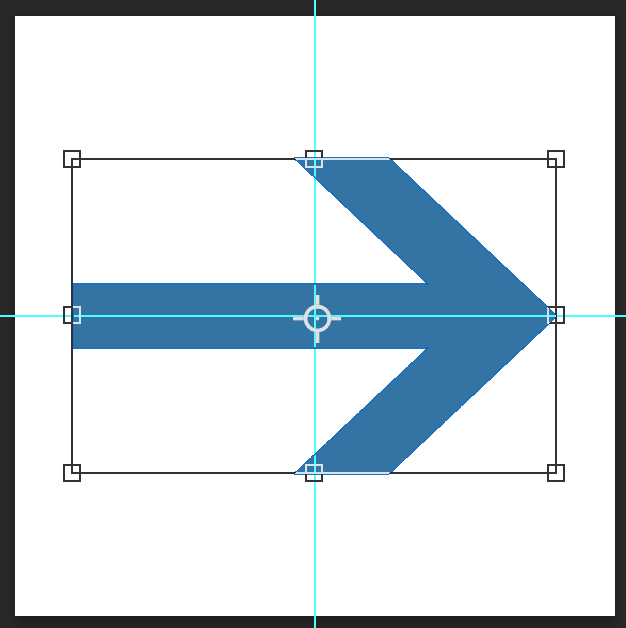
そういう場合は[パス選択ツール]で矢印の端のパスを選択し、移動させる事で長さの調整をすることができます。
上と同じ手順で描きたい「矢印」を選択します。
- [ツールバー]の[パス選択ツール]を選択
- 矢印の端のパスを選択し、伸ばしたい方向にドラッグします。
- 余白をクリックして選択を解除して終了です。
Shiftキーを押しながらドラッグすると、直線に引っ張る事ができます。
まとめ
カスタムシェイプツールに用意されている「矢印」を使えば、クリックするだけで簡単に矢印を描くことができます。
[パス選択ツール]を使って矢印のパスを移動させれば、長さの調節も可能です。
いかがでしたか?
ここまでお読みいただきありがとうございました!
少しでもこの情報がお役に立てたら幸いです。